Youtubeの音楽をGoogle Homeで再生
概要
Youtubeの音楽をGoogle Homeで再生するようにした時の作業を思い出しながら、 記載します。 タイトルの読み上げが中途半端なので、改良したいです。Google Home → Google Assistant → IFTTT → Slack → hubot → Youtube Data API → Youtube-dl → Google Home
- 私:OK Google Youtube音楽 ディズニーBGM
- Google:ディズニーBGMですね。
- Google:ディズニーBGM..... ←タイトルの読み上げ
- Google: ♪..... ←音楽が流れる
前提
- Google Homeが利用可能な環境
- Raspberry pi などで、「Google Homeの喋らせ方」が設定済み
設定内容
Youtube DATA APIキーを取得する
YouTube APIとは:Data API v3を使って動画情報を取得してみた。 を参考にAPIキーを取得する。youtube-dl をインストールする
sudo pip3 install youtube-dl
※2018/9/10追記
たまに、音楽が流れない事象が発生した。【IFTTT】Google home でIoT Part.5 【Hue】の433,438,439,440に基づきyoutube-dlをアップデートすることにより解消した。
youtube-dl --version
2018.02.11
sudo pip3 install -U youtube-dl
中略
Successfully installed youtube-dl-2018.9.10
2018.02.11
sudo pip3 install -U youtube-dl
中略
Successfully installed youtube-dl-2018.9.10
ytplay.jsを作成する
ytplay.jsの設定内容
#!/usr/local/bin/node
const home = require('google-home-notifier');
// const home = require('./google-home-notifier-voicetext');
const exec = require('child_process').exec;
const argv = process.argv;
const keyword = argv[2] || '';
const lang = argv[3] || 'ja';
const device = argv[4] || '';
const Youtube = require('youtube-node');
const youtube = new Youtube();
var limit = 1;
var items;
var item;
var title;
var id;
home.device(device, lang);
// 取得したAPIキーを入力する。
youtube.setKey('xxxxxxxxxxxxxxxxxxxxxxxxxxxx');
youtube.addParam('order', 'viewCount');
youtube.addParam('type', 'video');
youtube.addParam('regionCode', 'JP');
// キーワードから検索し、動画IDやタイトルを取得する。
youtube.search(keyword, limit, {'type':'video', 'videoCategoryId':10}, function(err, result) {
if (err) { console.log(err); return; }
items = result["items"];
for (var i in items) {
item = items[i];
title = item["snippet"]["title"];
id = item["id"]["videoId"];
console.log("id : " + id);
read_youtube_title(title);
get_url_play(id);
}
});
// google homeでタイトルを読み上げる ←ここを改良したい。
function read_youtube_title(title){
home.notify(title, (res) => console.log('said '+ title));
}
// 音楽ファイルのURLを取得し、再生する。
function get_url_play(id){
exec('youtube-dl -g -x https://www.youtube.com/watch?v='+id, function(error, stdout, stderr) {
if (error !== null) {
console.log('exec error: '+error);
}
var soundUrl = stdout;
// home.play(soundUrl, (res) => console.log('played '+ soundUrl));
home.play(soundUrl, (res) => console.log('played '+ title));
});
}
※「const home = require('./google-home-notifier-voicetext');」はvoicetextの設定をした時に使用する(2018/6/13に追記修正)。const home = require('google-home-notifier');
// const home = require('./google-home-notifier-voicetext');
const exec = require('child_process').exec;
const argv = process.argv;
const keyword = argv[2] || '';
const lang = argv[3] || 'ja';
const device = argv[4] || '';
const Youtube = require('youtube-node');
const youtube = new Youtube();
var limit = 1;
var items;
var item;
var title;
var id;
home.device(device, lang);
// 取得したAPIキーを入力する。
youtube.setKey('xxxxxxxxxxxxxxxxxxxxxxxxxxxx');
youtube.addParam('order', 'viewCount');
youtube.addParam('type', 'video');
youtube.addParam('regionCode', 'JP');
// キーワードから検索し、動画IDやタイトルを取得する。
youtube.search(keyword, limit, {'type':'video', 'videoCategoryId':10}, function(err, result) {
if (err) { console.log(err); return; }
items = result["items"];
for (var i in items) {
item = items[i];
title = item["snippet"]["title"];
id = item["id"]["videoId"];
console.log("id : " + id);
read_youtube_title(title);
get_url_play(id);
}
});
// google homeでタイトルを読み上げる ←ここを改良したい。
function read_youtube_title(title){
home.notify(title, (res) => console.log('said '+ title));
}
// 音楽ファイルのURLを取得し、再生する。
function get_url_play(id){
exec('youtube-dl -g -x https://www.youtube.com/watch?v='+id, function(error, stdout, stderr) {
if (error !== null) {
console.log('exec error: '+error);
}
var soundUrl = stdout;
// home.play(soundUrl, (res) => console.log('played '+ soundUrl));
home.play(soundUrl, (res) => console.log('played '+ title));
});
}
ytplay.jsに権限を与える。
chmod 755 ytplay.js
slackの設定
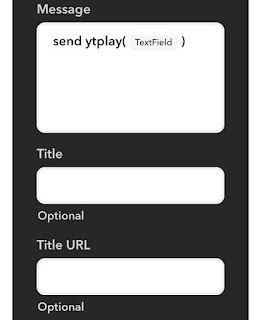
ytplay.jsを登録する。'homebot command ytplay bin/ytplay.js "#" ja Google-Home'
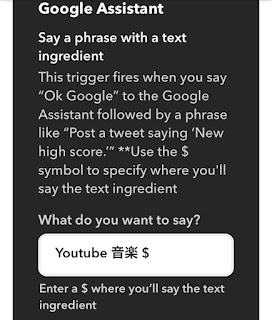
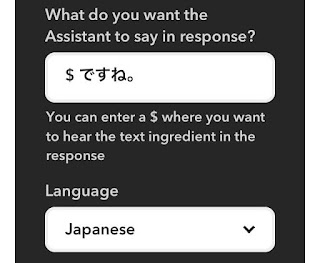
IFTTTの設定
Google Assistantからslackに書き込むように 修正する。
Thisの設定


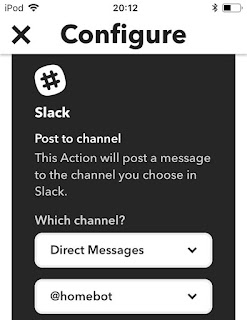
Thatの設定




このコメントは投稿者によって削除されました。
返信削除